经常拜访一位阿根廷姐姐的博客,她的博客主要是西班牙语写成的。但是他在博客的挂角部分有一个翻译本页面到英语的插件。感觉翻译的结果十分流畅。打开相应的链接之后,发现是由babel fish提供的插件。Babel Fish原来是Alta vista的产品,但是现在已经被yahoo收购。这个网站提供植入式(embed)两种在线翻译服务。一种是要使用者输入网页地址的类似于google翻译的插件,另外就是可以直接将页面转换的插件。这位阿根廷姐姐用的就是后者。但是后者却限制了被翻译页面的语言种类,不幸的是东亚的语言不在其列。
因此,我们就要另想办法了。我们研究一下google翻译的网址。例如,当利用google翻译网站www.demo.com(简体中文)时,google自动产生的网页地址是
http://translate.google.com/translate?u=http%3A%2F%2Fwww.demo.com&sl=zh-CN&tl=en&hl=en&ie=UTF-8
其中红色字符是目标网址,黄色代码是定义被翻译网页的语言代码(zh-CN是简体中文、zh-TW是翻译中文、en是英语),后面绿色是目标语言的代码。后面蓝色部分是显示google本身显示语言的代码UTF-8表明编码方式。因此,当新建一个链接,链接目标URL填写为上述内容时,就可以打开翻译过的目标网页的页面。
这样在博客的适当地方,比如专门的页面或者边栏处插入如下的HTML代码,就可以很简单地实现网站的在线翻译。
<a href="http://translate.google.com/translate?u=http%3A%2F%2Fwww.demo.com&sl=zh-CN&tl=en&hl=en&ie=UTF-8"><img src="http://www.google.com/images/flags/uk_flag.png" alt="English" width="50" height="34">
这里红色的部分可以替换成你的博客地址,注意符号/要替换成%2F。我这里的示例是点击国旗打开相应的语言,后面绿色的部分是国旗图片地址,我这里是盗链了google翻译页面的国家国旗图片。后面蓝色的部分是图片的替代文字。
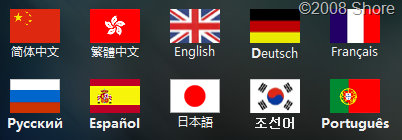
我的网站上的language页面是放入了一个5×5的表格,再将10个国旗放入其中。各个语言的名称这里并没有采用英语,而是其各自对其语言本身的名称。我觉得这样是对读者的尊重吧。
比较懒惰的同学可以直接复制本文最后的代码,自己略加修改,将我的网址替换掉就可以了哦。
上图代码:
<table border="0" cellpadding="2" cellspacing="0" width="400">
<tr>
<td align="center" valign="top" width="80"><a href="http://translate.google.cn/translate?u=http%3A%2F%2Fshore.yo2.cn&sl=en&tl=zh-CN&hl=zh-CN&ie=UTF-8"><img src="http://www.gov.cn/test/images/xin_02080218163407819858137.gif" alt="简体中文" width="50" height="34"></a></td>
<td align="center" valign="top" width="80"><a href="http://translate.google.com/translate?u=http%3A%2F%2Fshore.yo2.cn&sl=zh-CN&tl=zh-TW&hl=en&ie=UTF-8"><img src="http://www.google.com/images/flags/hk_flag.png" alt="繁體中文" width="50" height="34"></a></td>
<td align="center" valign="top" width="80"><a href="http://translate.google.com/translate?u=http%3A%2F%2Fshore.yo2.cn&sl=zh-CN&tl=en&hl=en&ie=UTF-8"><img src="http://www.google.com/images/flags/uk_flag.png" alt="English" width="50" height="34"></a></td>
<td align="center" valign="top" width="80"><a href="http://translate.google.com/translate?u=http%3A%2F%2Fshore.yo2.cn&sl=zh-CN&tl=de&hl=en&ie=UTF-8"><img src="http://www.google.com/images/flags/de_flag.png" alt="German" width="50" height="34"></a></td>
<td align="center" valign="top" width="80"><a href="http://translate.google.com/translate?u=http%3A%2F%2Fshore.yo2.cn&sl=zh-CN&tl=fr&hl=en&ie=UTF-8"><img src="http://www.google.com/images/flags/fr_flag.png" alt="French" width="50" height="34"></a></td>
</tr>
<tr>
<td align="center" valign="top" width="80">简体中文</td>
<td align="center" valign="top" width="80">繁體中文</td>
<td align="center" valign="top" width="80">English</td>
<td align="center" valign="top" width="80"><strong>D</strong>eutsch</td>
<td align="center" valign="top" width="80">Français</td>
</tr>
<tr>
<td align="center" valign="top" width="80"> </td>
<td align="center" valign="top" width="80"> </td>
<td align="center" valign="top" width="80"> </td>
<td align="center" valign="top" width="80"> </td>
<td align="center" valign="top" width="80"> </td>
</tr>
<tr>
<td align="center" valign="top" width="80"><a href="http://translate.google.com/translate?u=http%3A%2F%2Fshore.yo2.cn&sl=zh-CN&tl=ru&hl=en&ie=UTF-8"><img src="http://www.google.com/images/flags/ru_flag.png" alt="Russian" width="50" height="34"></a></td>
<td align="center" valign="top" width="80"><a href="http://translate.google.com/translate?u=http%3A%2F%2Fshore.yo2.cn&sl=zh-CN&tl=es&hl=en&ie=UTF-8"><img src="http://www.google.com/images/flags/es_flag.png" alt="Spanish" width="50" height="34"></a></td>
<td align="center" valign="top" width="80"><a href="http://translate.google.com/translate?u=http%3A%2F%2Fshore.yo2.cn&sl=zh-CN&tl=ja&hl=en&ie=UTF-8"><img src="http://www.google.com/images/flags/jp_flag.png" alt="Japanese" width="50" height="34"></a></td>
<td align="center" valign="top" width="80"><a href="http://translate.google.com/translate?u=http%3A%2F%2Fshore.yo2.cn&sl=zh-CN&tl=ko&hl=en&ie=UTF-8"><img src="http://www.google.com/images/flags/kr_flag.png" alt="Korean" width="50" height="34"></a></td>
<td align="center" valign="top" width="80"><a href="http://translate.google.com/translate?u=http%3A%2F%2Fshore.yo2.cn&sl=zh-CN&tl=pt&hl=en&ie=UTF-8"><img src="http://www.google.com/images/flags/pt_flag.png" alt="Portuguese" width="50" height="34"></a></td>
</tr>
<tr>
<td align="center" valign="top" width="80"><strong>Русский</strong></td>
<td align="center" valign="top" width="80"><strong>Español</strong></td>
<td align="center" valign="top" width="80">日本語</td>
<td align="center" valign="top" width="80"><strong>조선어</strong></td>
<td align="center" valign="top" width="80"><strong>Português</strong></td>
</tr>
</table>